오늘은 앱 아이콘을 설정해 보겠다.
간단하다.
1. 아래 링크를 이용하여 빈 공간에 로고를 드래그한 후 Generate 버튼을 누른다

위 과정을 거치는 이유는 현재 개발하는 앱을 아이폰, 아이패드, 애플워치, 맥북에서 사용할 수 있기 때문에 각각의 기기에 적합한 사이즈의 로고가 필요하기 때문이다.
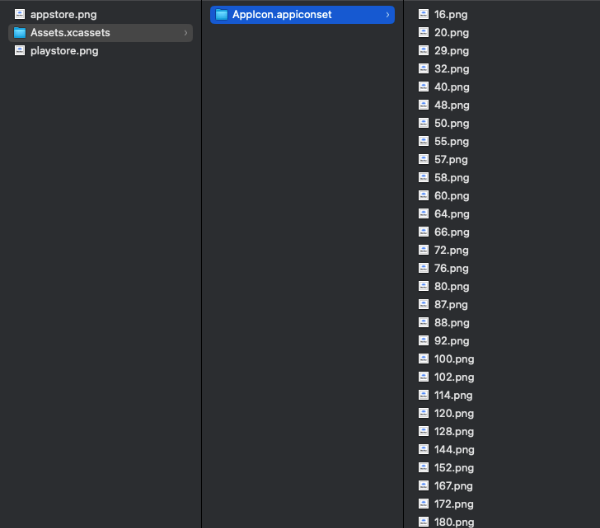
사진이 추출되면 아래 사진과 같이 AppIcons 폴더 속에 2개의 사진과 하나의 폴더가 들어있을 것이다.
두 개의 사진은 ios, android 개발 후 각각의 애플리케이션 스토어(앱스토어, 플레이스토어)에 배포 시 필요한 크기의 사진이다.
폴더 속의 사진들은 로고 사진을 크기별로 추출한 것이다.
ex) 16.png는 16*16 사이즈의 로고

2. Xcode에서 아이콘을 추가한다.
Xcode 실행 -> 프로젝트 명 -> 프로젝트 폴더 -> Images를 클릭한다. 그 후 아래 사진과 같이 아이콘을 드래그한다.

3. 저장 후 터미널에서 아래 명령을 실행한다.
npx pod-install
명령 실행 후 다시 npm run ios를 실행하게 되면

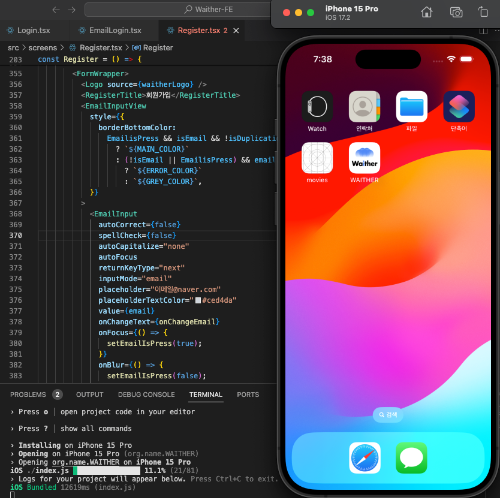
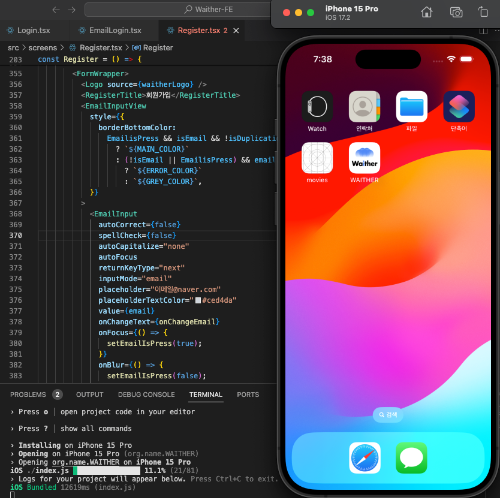
짜잔 앱의 아이콘이 이쁘게 바뀌었다.
이상이다.
'React Native' 카테고리의 다른 글
| [React Native] 카카오 REST API를 이용한 카카오 주소 검색 화면 구현하기 (0) | 2024.07.04 |
|---|---|
| [React Native] 이메일 인증번호 타이머 및 컴포넌트 구현 (1) | 2024.04.05 |
| [React Native] 회원 가입 시 이메일 유효성 검사 및 검증 여부에 따른 메세지 보여주기 (1) | 2024.04.03 |
| [React Native] Splash Screen 설정하기 (0) | 2024.03.23 |
| [React Native] 개발 환경 세팅 (0) | 2024.03.23 |
오늘은 앱 아이콘을 설정해 보겠다.
간단하다.
1. 아래 링크를 이용하여 빈 공간에 로고를 드래그한 후 Generate 버튼을 누른다

위 과정을 거치는 이유는 현재 개발하는 앱을 아이폰, 아이패드, 애플워치, 맥북에서 사용할 수 있기 때문에 각각의 기기에 적합한 사이즈의 로고가 필요하기 때문이다.
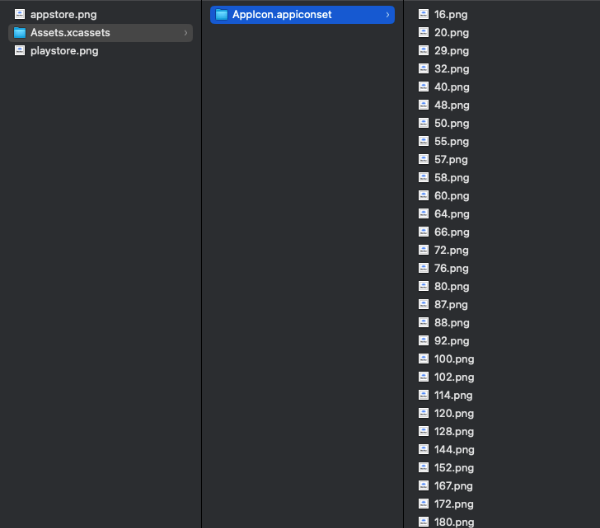
사진이 추출되면 아래 사진과 같이 AppIcons 폴더 속에 2개의 사진과 하나의 폴더가 들어있을 것이다.
두 개의 사진은 ios, android 개발 후 각각의 애플리케이션 스토어(앱스토어, 플레이스토어)에 배포 시 필요한 크기의 사진이다.
폴더 속의 사진들은 로고 사진을 크기별로 추출한 것이다.
ex) 16.png는 16*16 사이즈의 로고

2. Xcode에서 아이콘을 추가한다.
Xcode 실행 -> 프로젝트 명 -> 프로젝트 폴더 -> Images를 클릭한다. 그 후 아래 사진과 같이 아이콘을 드래그한다.

3. 저장 후 터미널에서 아래 명령을 실행한다.
npx pod-install
명령 실행 후 다시 npm run ios를 실행하게 되면

짜잔 앱의 아이콘이 이쁘게 바뀌었다.
이상이다.
'React Native' 카테고리의 다른 글
| [React Native] 카카오 REST API를 이용한 카카오 주소 검색 화면 구현하기 (0) | 2024.07.04 |
|---|---|
| [React Native] 이메일 인증번호 타이머 및 컴포넌트 구현 (1) | 2024.04.05 |
| [React Native] 회원 가입 시 이메일 유효성 검사 및 검증 여부에 따른 메세지 보여주기 (1) | 2024.04.03 |
| [React Native] Splash Screen 설정하기 (0) | 2024.03.23 |
| [React Native] 개발 환경 세팅 (0) | 2024.03.23 |
